

While parsing the files, it ignores these extra whitespaces and comments. While this makes things more digestible for us, the browser doesn't require any of this information to run the CSS code.
MINIFY CSS WORDPRESS CODE
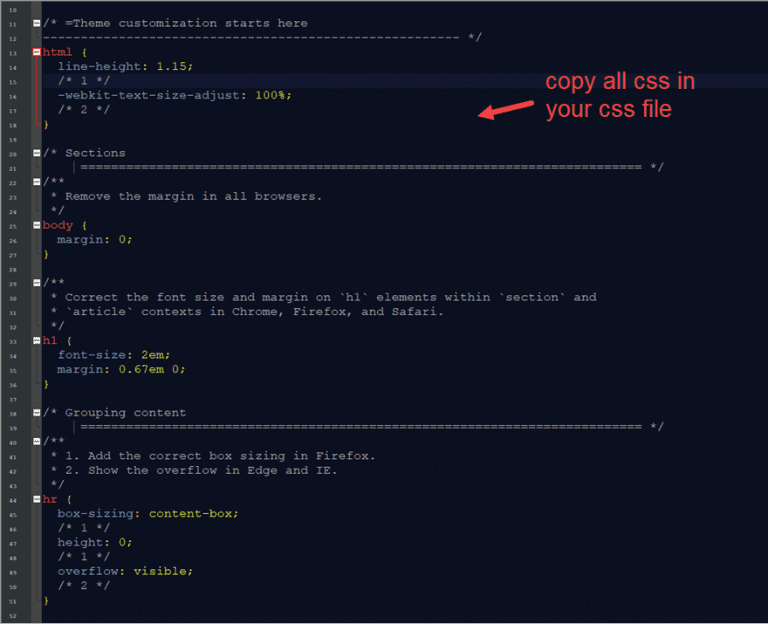
You may notice that this code contains spaces, indents, comments, and line breaks. But they're extra because the browser and target platform do not need them to run. These effectively boost productivity, assist debugging, and make the CSS code easier to maintain. So, what exactly do we mean by "unneeded code?" With CSS (and most other coding languages), developers have introduced formatting and syntactic best practices to make the code more readable by humans.
MINIFY CSS WORDPRESS DOWNLOAD
By stripping unnecessary data from the CSS code, minification helps the browser download and process these files faster, increasing page performance and improving user experience.

Minify HTML corrects this even for deflated/gzip transfers (and also saves another 20% in bandwidth). Also, even with deflate/gzip, your HTML markup will still look sloppy and amateurish. With Minify HTML, the source HTML file will be smaller, therefore, it will compress faster and be even smaller once compressed. I’m using deflate/gzip to compress HTML, do I need Minify HTML? Even when using deflate/gzip compression the resulting file is around 20% smaller, speeding up download times. With real-world test sites, the HTML file is around 20-25% smaller. Minify HTML doesn’t use bloated external libraries that add additional overhead and therefore take longer to process. Also, because the HTML file is smaller, it will speed up transfer and rendering times. On my server that’s running dozens of websites, it takes 0.007 seconds to minify a page. I consider Minify HTML a good way of finding these style ‘errors’ and correcting them with proper padding or margin style. This is because inline objects will add a few pixels of spacing if there’s whitespace between the objects. However, if you rely on white space between HTML tags (which you shouldn’t be doing) you may notice very isolated elements with reduced horizontal spacing. Normally, you won’t notice any changes to the way the site looks in the browser. Magic, obviously! Actually, it creates an output buffer and then preforms its ‘magic’ on the output buffer. Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings. FAQ Are there any settings for Minify HTML?


 0 kommentar(er)
0 kommentar(er)
